[TUTO] créer un modulefrontcontroller avec Prestashop
Comme vous le savez, avec Prestashop, vous avez la possibilité d’ajouter un point d’entrée (endpoint) depuis un module.
Pour cela il faut faire ce que l’on appel un ModuleFrontController.
Comment faire un Front Controller depuis un module Prestashop ?
La manipulation n’a rien de compliquée, j’ai du creuser un peu partout parce que la documentation officielle manque d’un peu de détails mais au final c’est très simple.
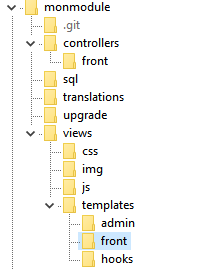
1 – votre module doit avoir un dossier /controllers/ puis à l’intérieur de celui-ci un dossier front (back pour le backoffice)
2 – Ajouter un fichier php que vous nommé comme vous le souhaitez (notre exemple: display.php)
3 – dans le display.php crééz une classe qui étends la classe ModuleFrontController
ex:
désormais, votre module possède bien un front controller.
Voici l’architecture d’un module d’exemple:
Le nom de la classe doit absolument être composé comme tel:
{nomdumodule}{nomducontroller}ModuleFrontController
dans notre cas:
monmoduledisplayModuleFrontController
En ce qui concerne le template dans le initContent() on ajoute un template que vous devez placer dans:
/votremodule/views/templates/front/account-controller.tpl
Maintenant il ne vous manque plus qu’a avoir le lien de celui-ci, pour cela, utilisez la classe Link de PS:
avec smarty:
donc:
avec php:
l’url est du type:
http://locahost/prestashop/module/monmodule/display
N’hésitez pas à poser vos questions en commentaire.
Enjoy 😉