PrettyBlocks + Problocks
129,00€
Découvrez PrettyBlocks avec ses blocks PRO.
Faites vos landings page sur PrestaShop à la vitesse de l’éclair.
Ajoutez des bannières, listings produits, formulaires, connexion newsletter etc… En quelques clics.
Facile rapide et compatible avec tous les thèmes, PrettyBlocks réponds parfaitement à la demande des ecommerçant: Administrer simplement le contenu de son ecommerce.
Grâce à ce module, il vous sera possible de faire des landings pages en un claquement de doigt. Performances et SEO sont les leviers essentiels de réussite dans le ecommerce, grâce aux problocks, envoyez votre boutique sur la lune !
Qu’est que contient les Problocks ?


















Vous avez été très nombreux à nous demander des blocks « prêt à l’emploi » afin de nourrir PrettyBlocks et c’est désormais chose faites.
à l’heure où des marchands utilisent encore « le elementor de PrestaShop » il est désormais temps de basculer.
Imaginez un monde où éditer son PrestaShop n’importe où serait simple, imaginez pouvoir poser un formulaire de contact sur une page CMS le tout protégé par une recaptcha, afficher un listing de produits, des bannières, des popup de vidéos… etc..
Et bien vous ne rêvez pas, Problocks vous permet cela !
Description des Blocks:
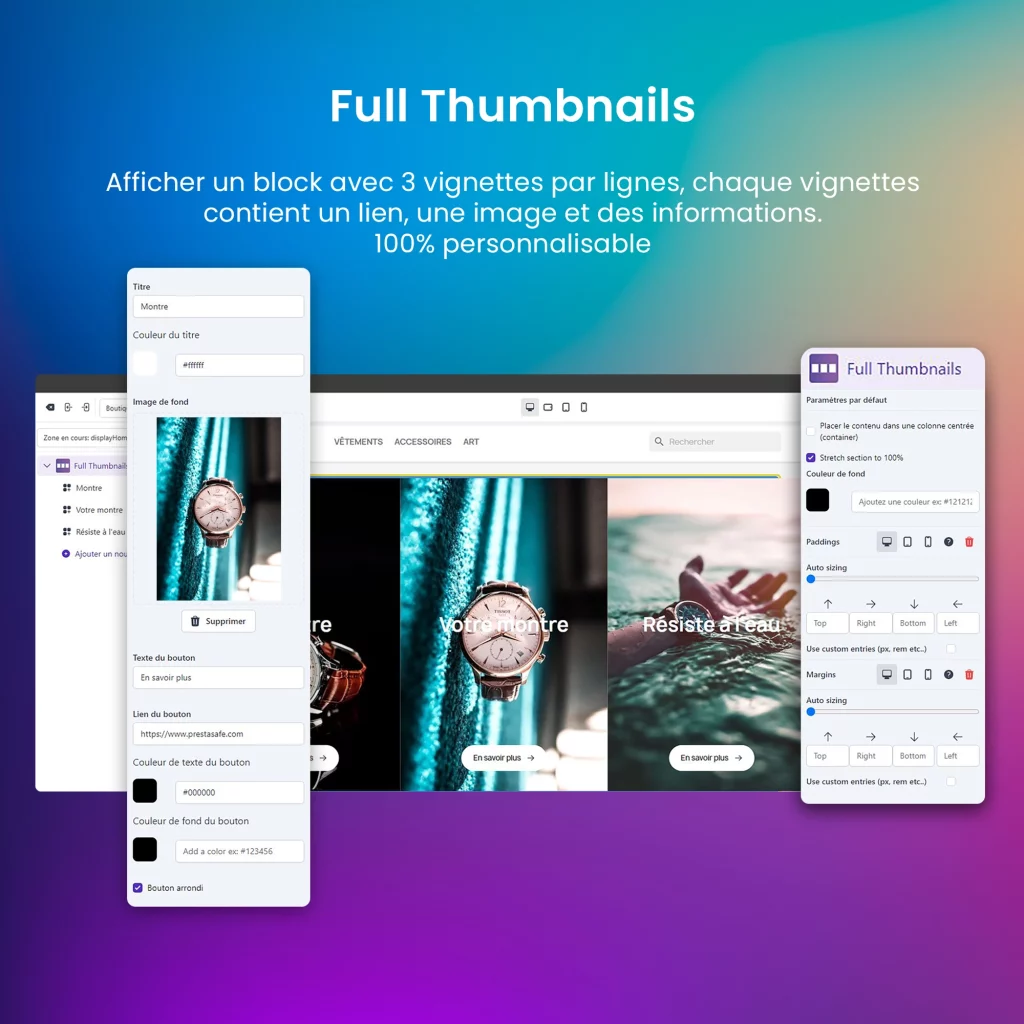
- FullThumbnails: afficher un block avec 3 vignettes par lignes, chaque vignettes contient un lien, une image et des informations.
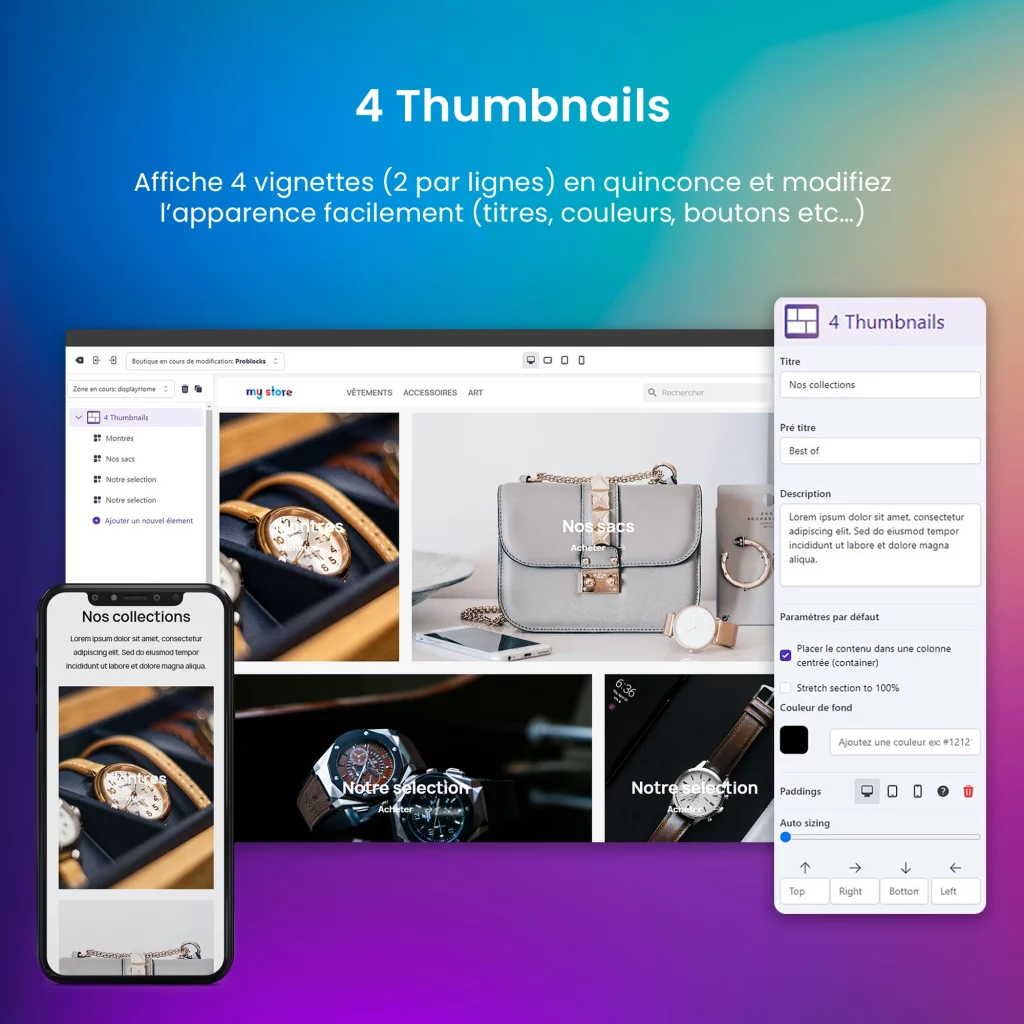
Le tout 100% personnalisable. - 4Thumbnails: Affiche 4 vignettes (2 par lignes) en quinconce, idem et comme pour chaque blocks, toutes les informations sont personnalisables (titres, couleurs, boutons etc…)
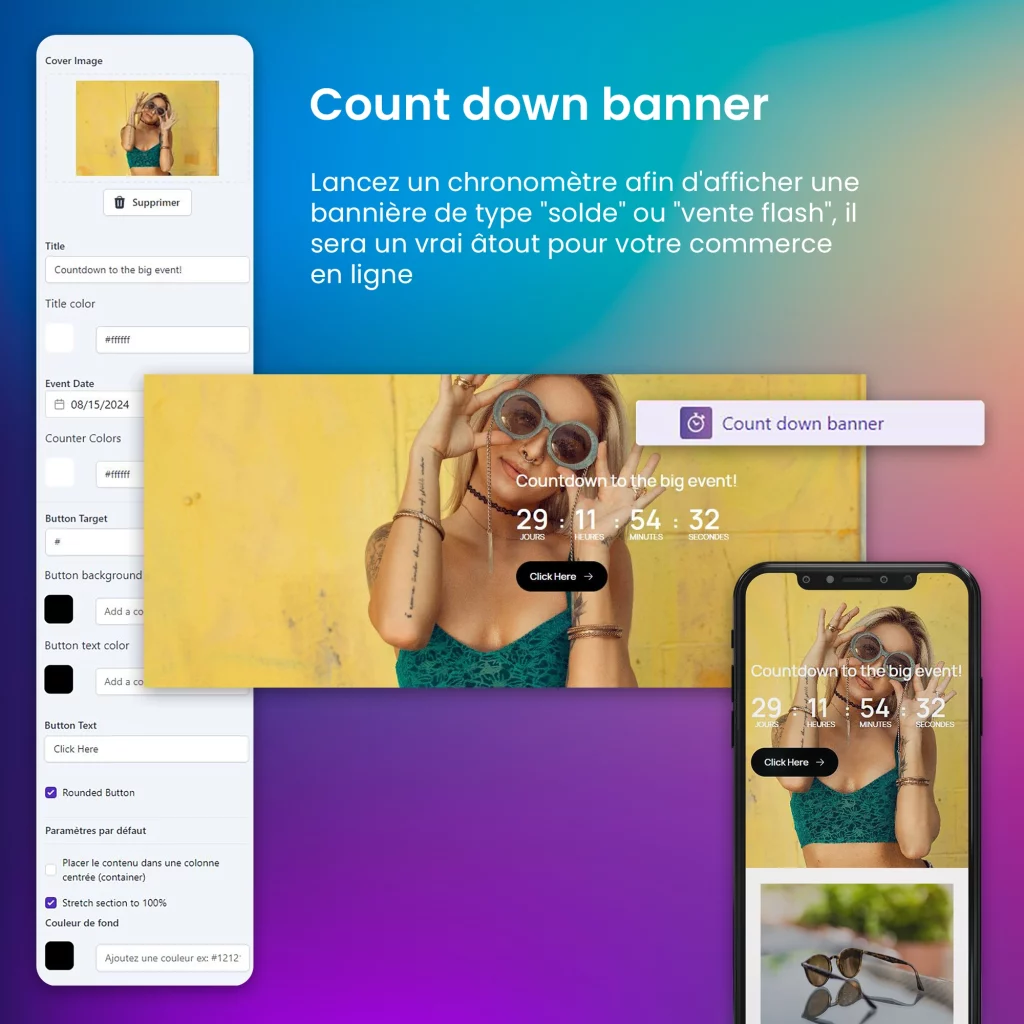
- CountDownBanner: Un block original, qui permet de lancer un chronomètre afin d’afficher une bannière de type « solde » ou « vente flash », il sera un vrai âtout pour votre commerce en ligne
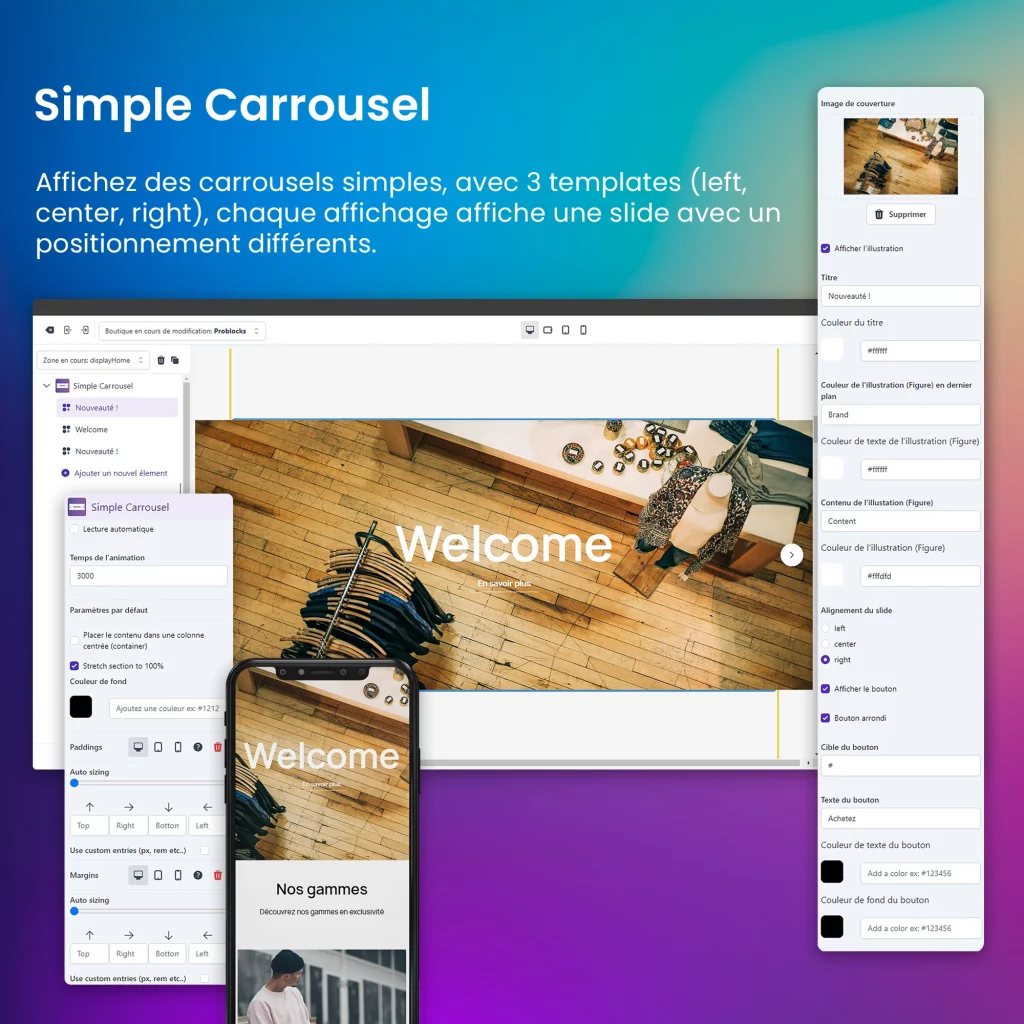
- SimpleCarousel: Comme son nom l’indique, il permet d’afficher des carrousels simples, avec 3 templates (left, center, right), chaque affichage affiche une slide avec un positionnement différents.
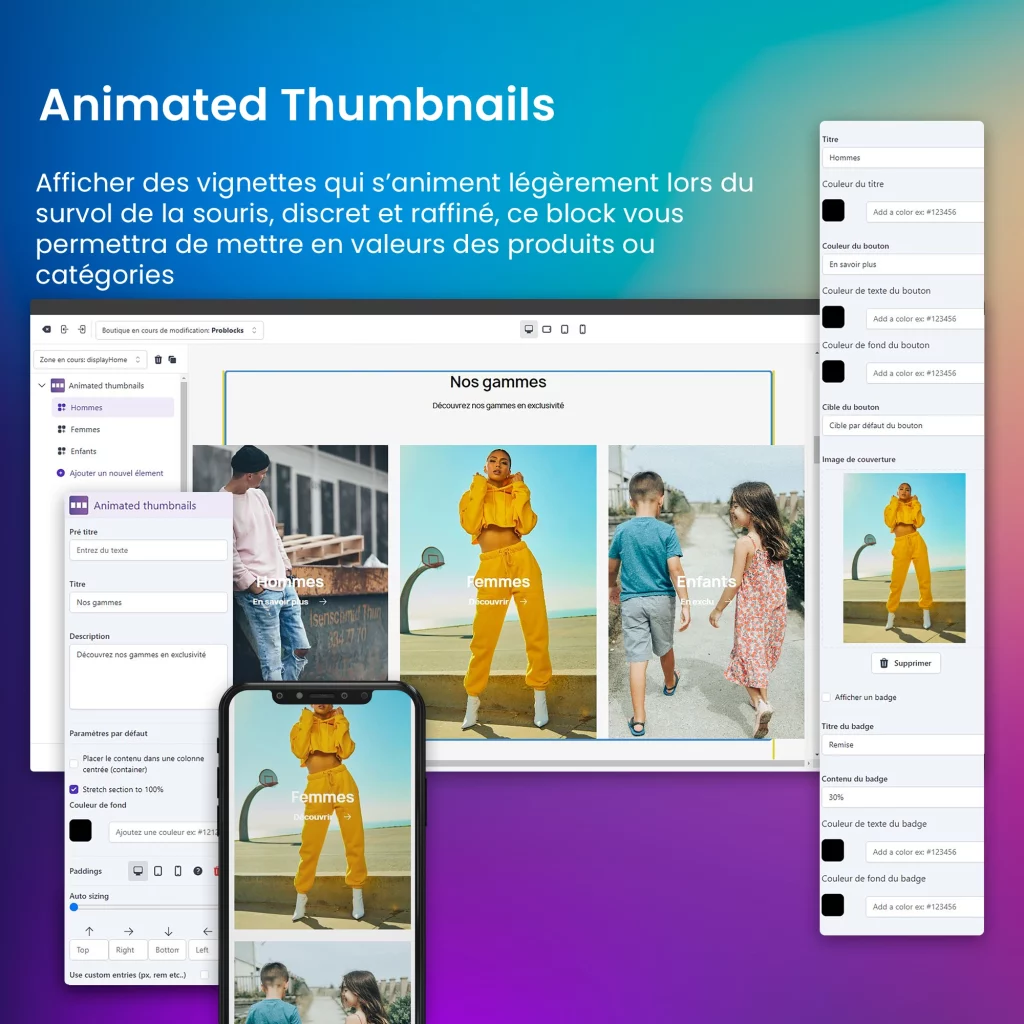
- AnimatedThumbnails: est un block simple qui permet d’afficher des vignettes qui s’animent légèrement lors du survol de la souris, discret et raffiné, ce block vous permettra de mettre en valeurs des produits ou catégories.
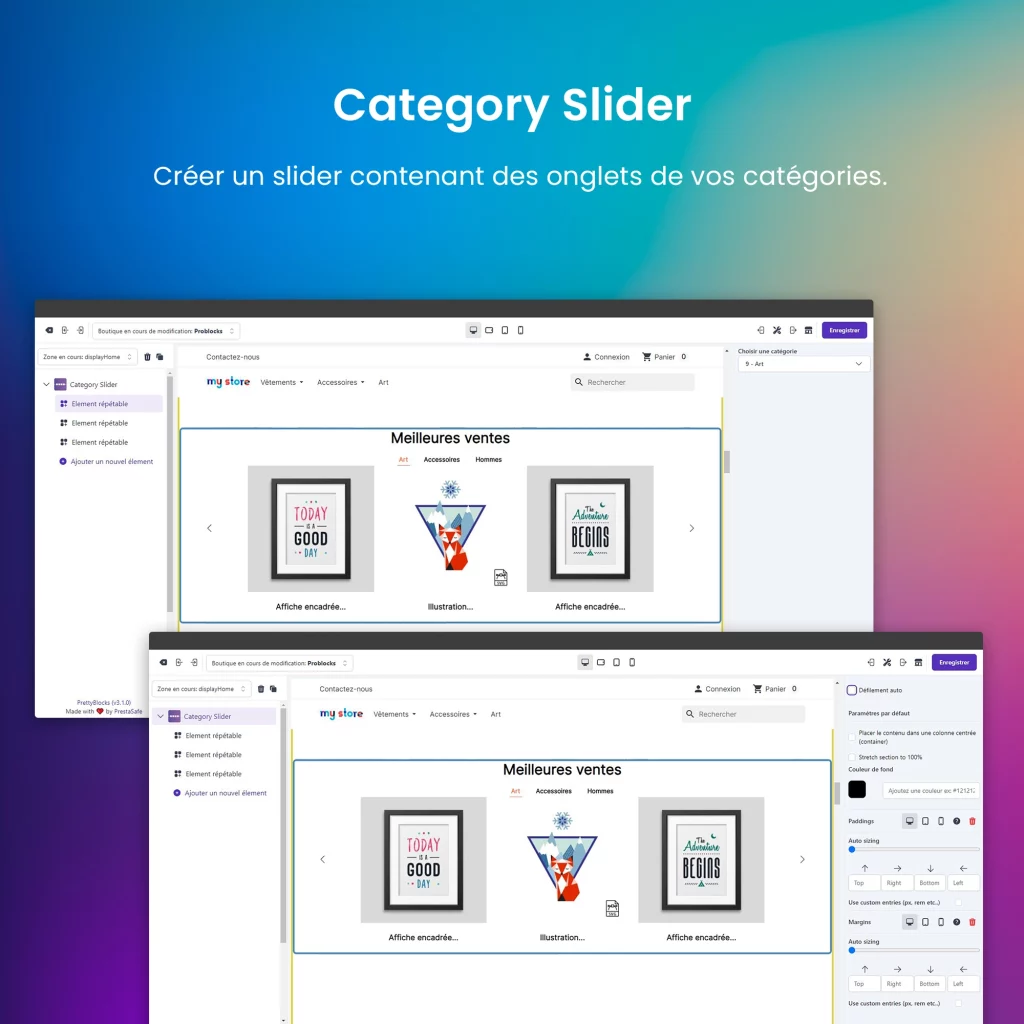
- CategorySlider: Créer un slider contenant des onglets en fonction de vos catégories, exemple: vous souhaitez afficher des produits de la catégorie femmes, robes et enfants, ce block va générer 3 onglets qui vont faire défiler les produits de la dites catégorie.
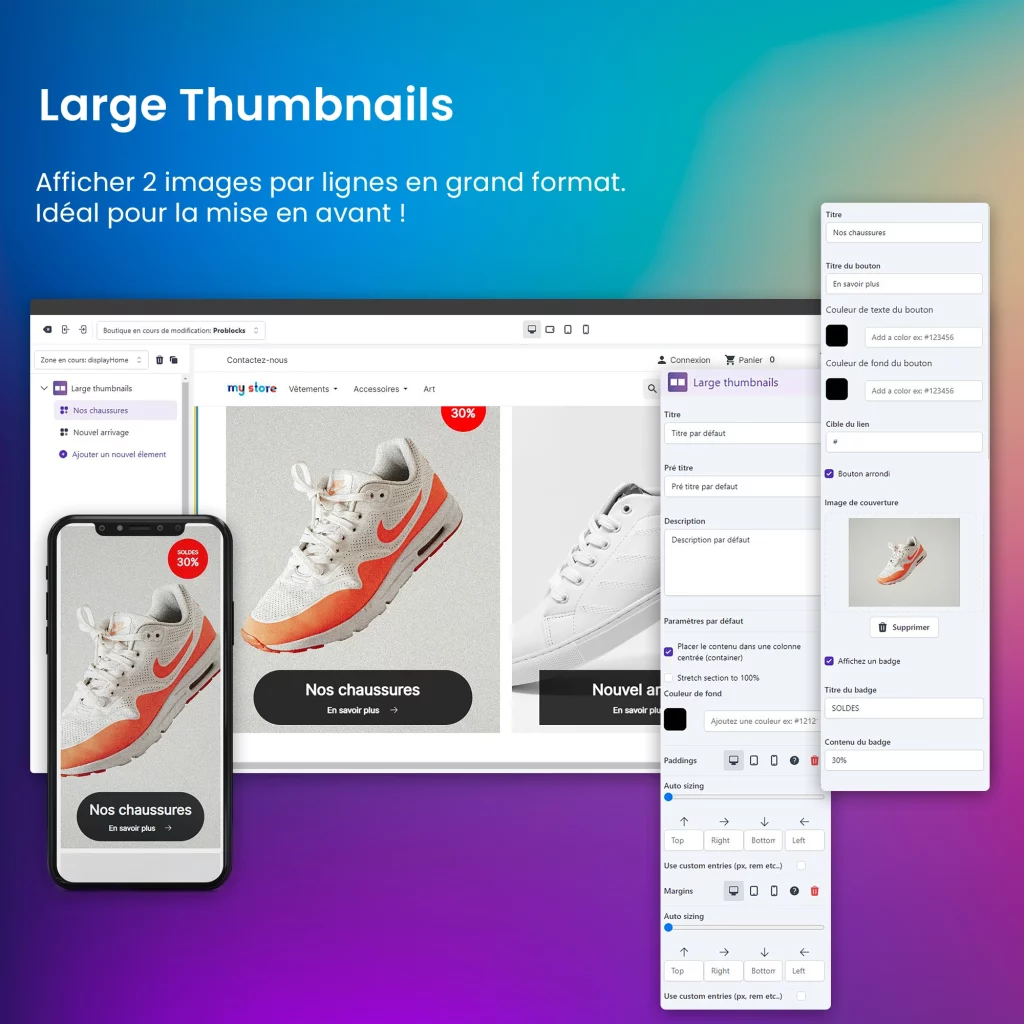
- LargeThumbnails: Block permettant d’afficher 2 images par lignes en grand format.
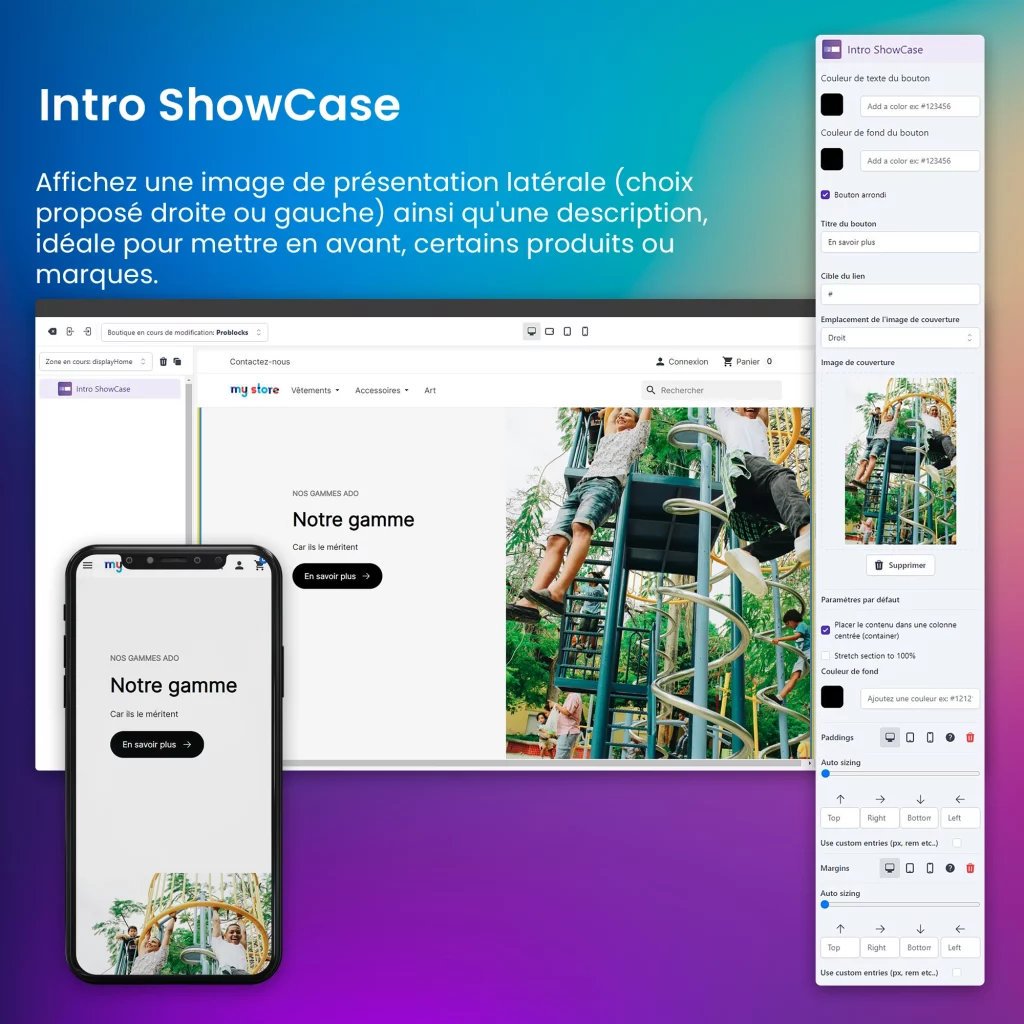
- IntroShowCase: Ce block permet d’afficher une image de présentation latérale (choix proposé droite ou gauche) ainsi qu’une description, idéale pour mettre en avant, certains produits ou marques pour vos clients.
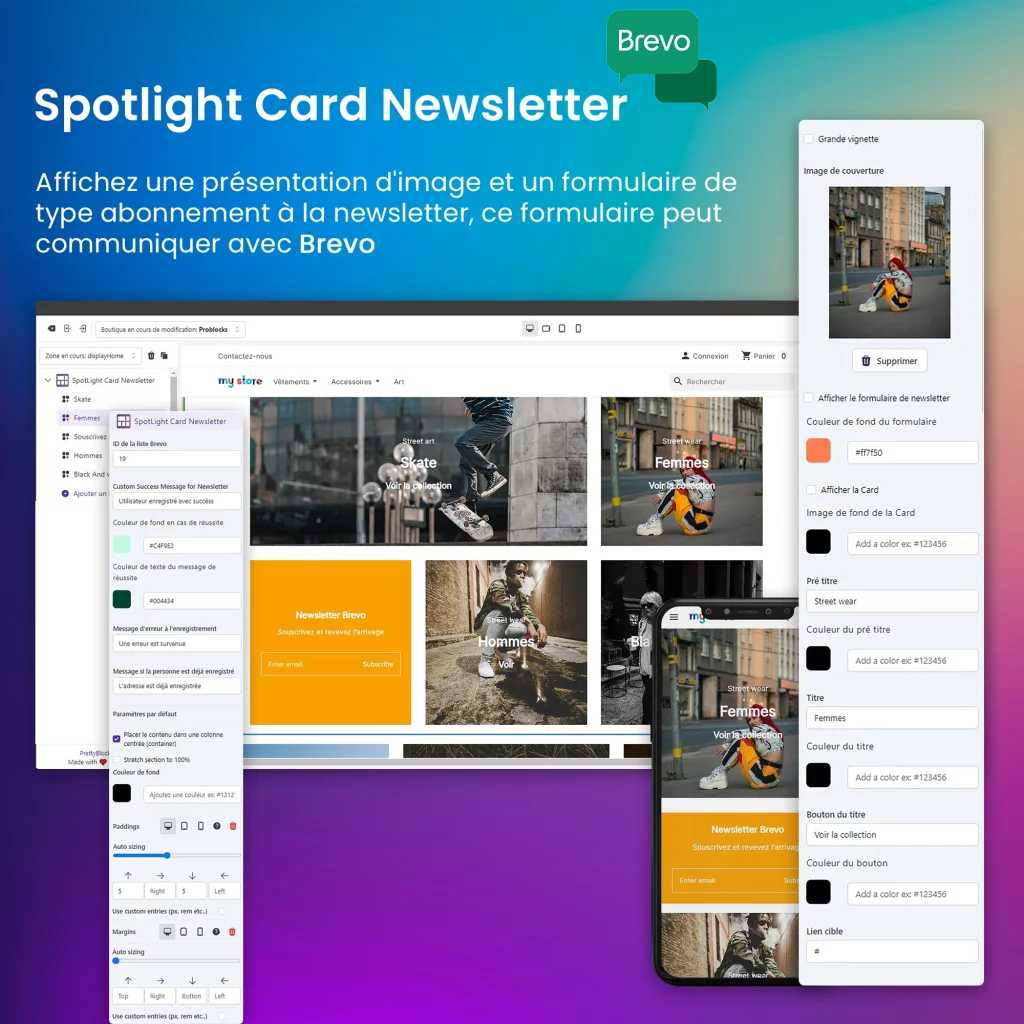
- SpotLigthCardNewsletter: un block très intéréssant, celui ci permet d’afficher une présentation d’image et un formulaire de type abonnement à la newsletter, ce formulaire peut communiquer avec Brevo, et vous pouvez choisir quelle dans liste inscrire les personnes qui y souscrivent. Ce dernier est protégé par ReCaptcha !
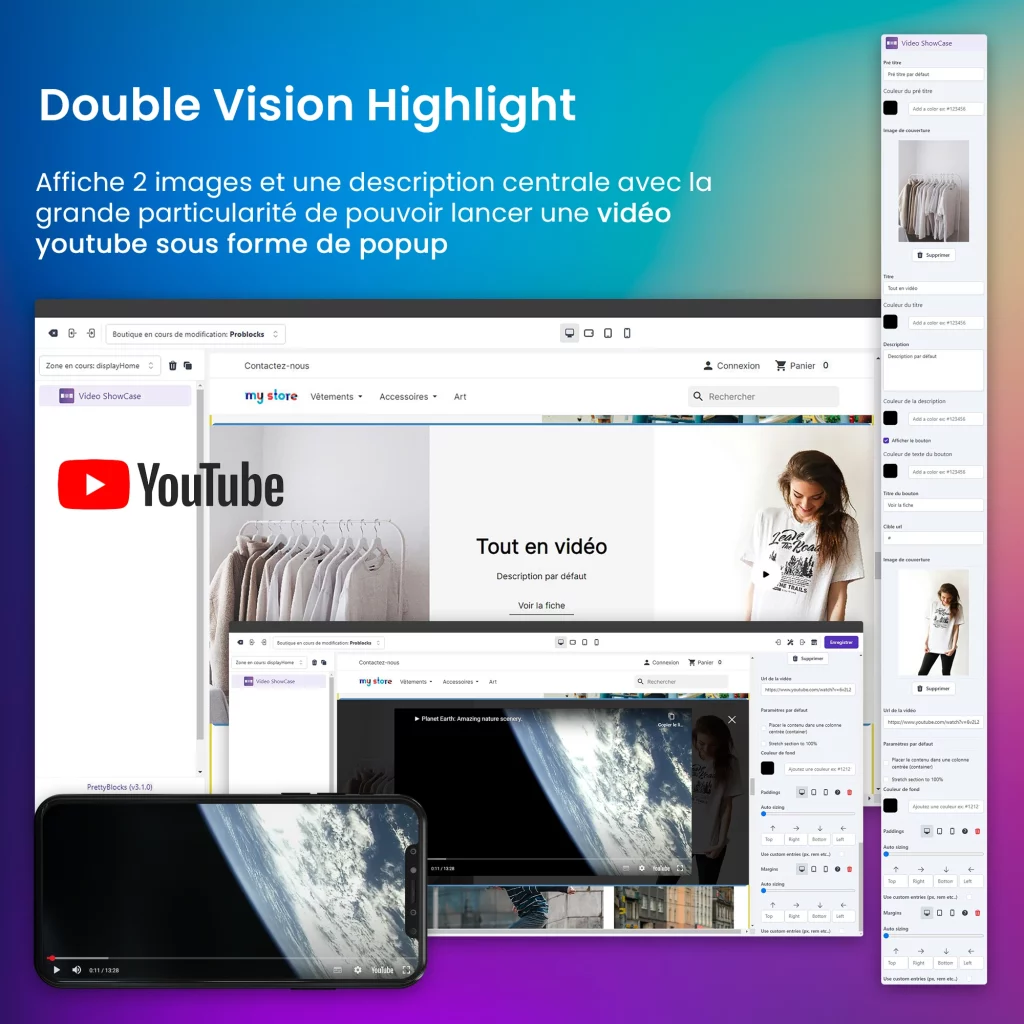
- DoubleVisionHighLight: Affiche 2 images et une description centrale avec la grande particularité de pouvoir lancer une vidéo youtube sous forme de popup
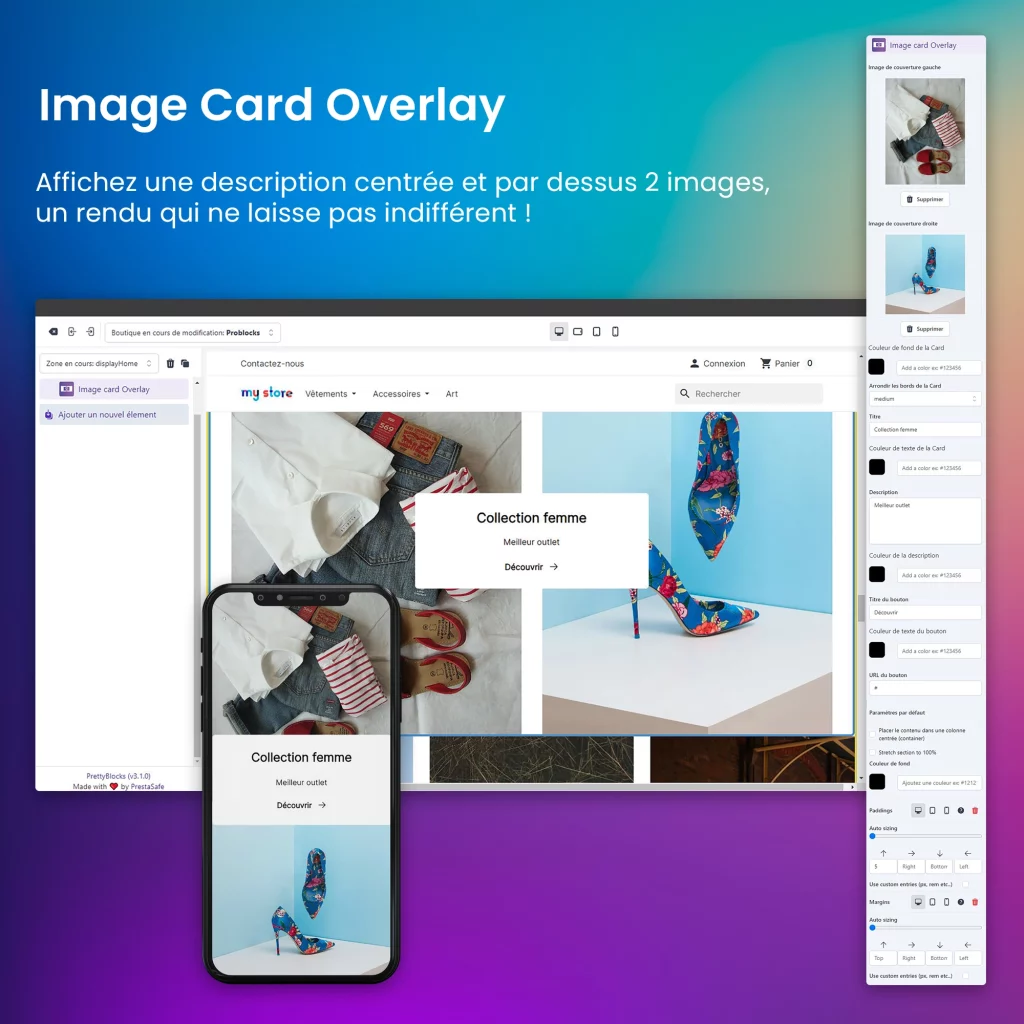
- ImageCardOverlay: Ce block permet d’afficher une description centrée et par dessus 2 images, un rendu qui ne laisse pas indifférent !
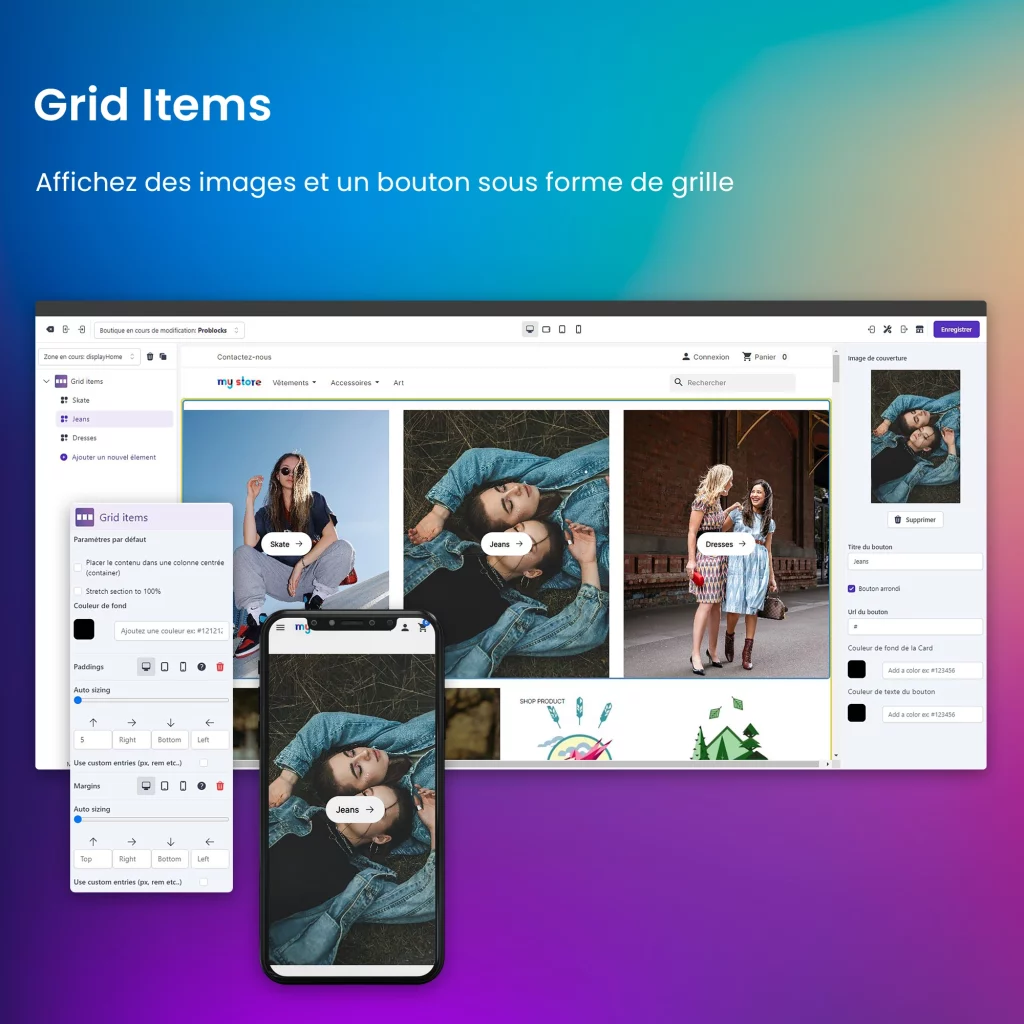
- GridItems: Affiche des images et un bouton sous forme de grille
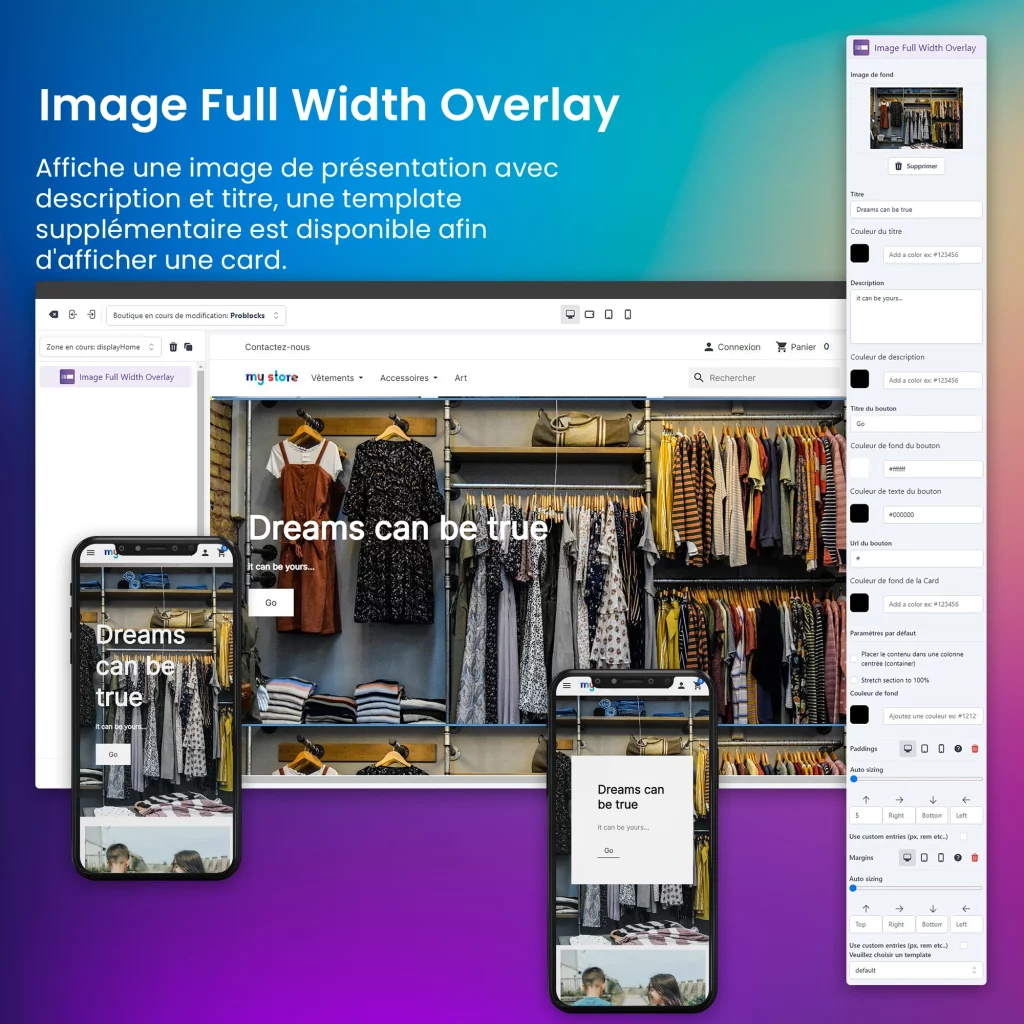
- ImageFullWidthOverlay: Affiche une image de présentation avec description et titre, une template supplémentaire est disponible afin d’afficher une card.
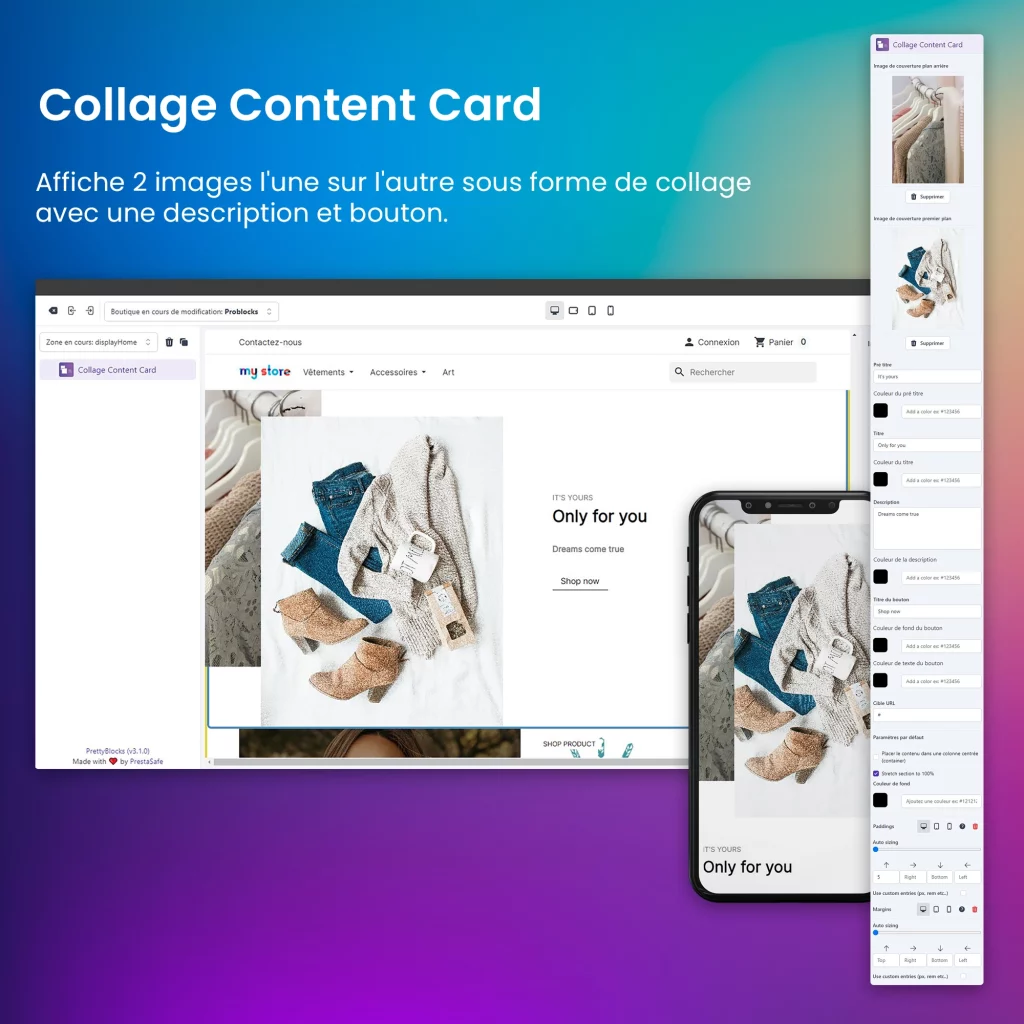
- CollageContentCard: Affiche 2 images l’une sur l’autre sous forme de collage, et une description et bouton sur le côté.
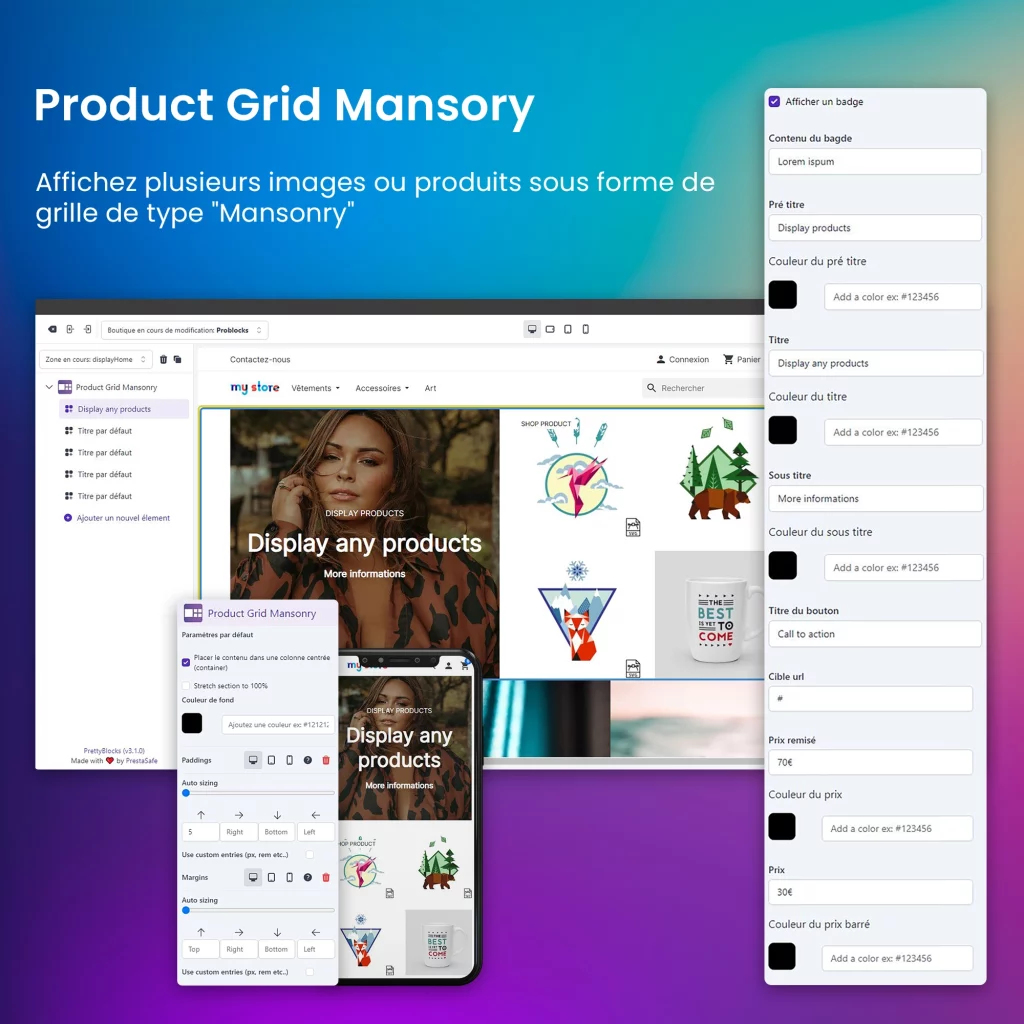
- ProductGridMasonry: Affiche plusieurs images sous forme de grille de type « Masonry », vous avez également la possibilité d’afficher un produit au lieu d’une image, ce dernier vous affichera un bouton « Ajouter au panier », ainsi qu’un bouton « Quick view », un affiche original qui permettra de faire du contenu unique pour vos clients.
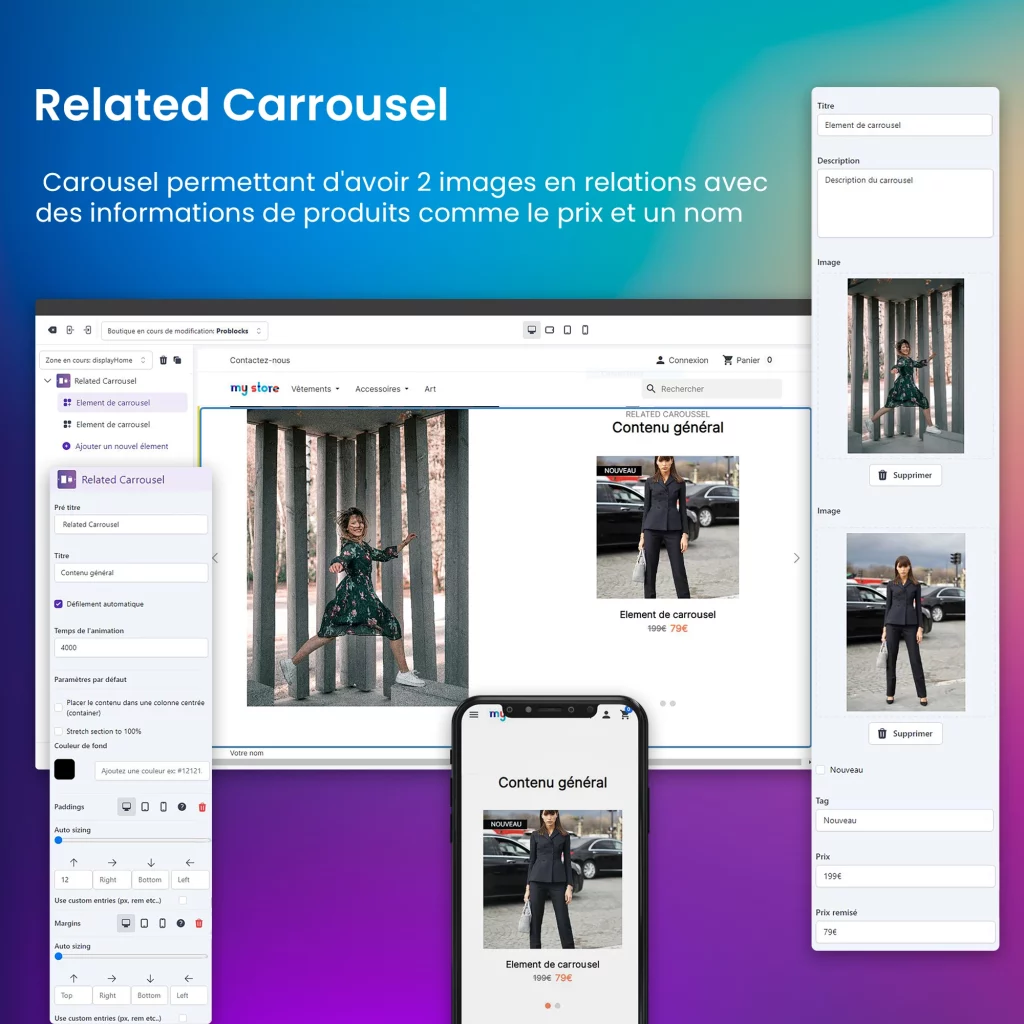
- RelatedCarousel: Carousel permettant d’avoir 2 images en relations avec des informations de produits comme le prix et un nom.
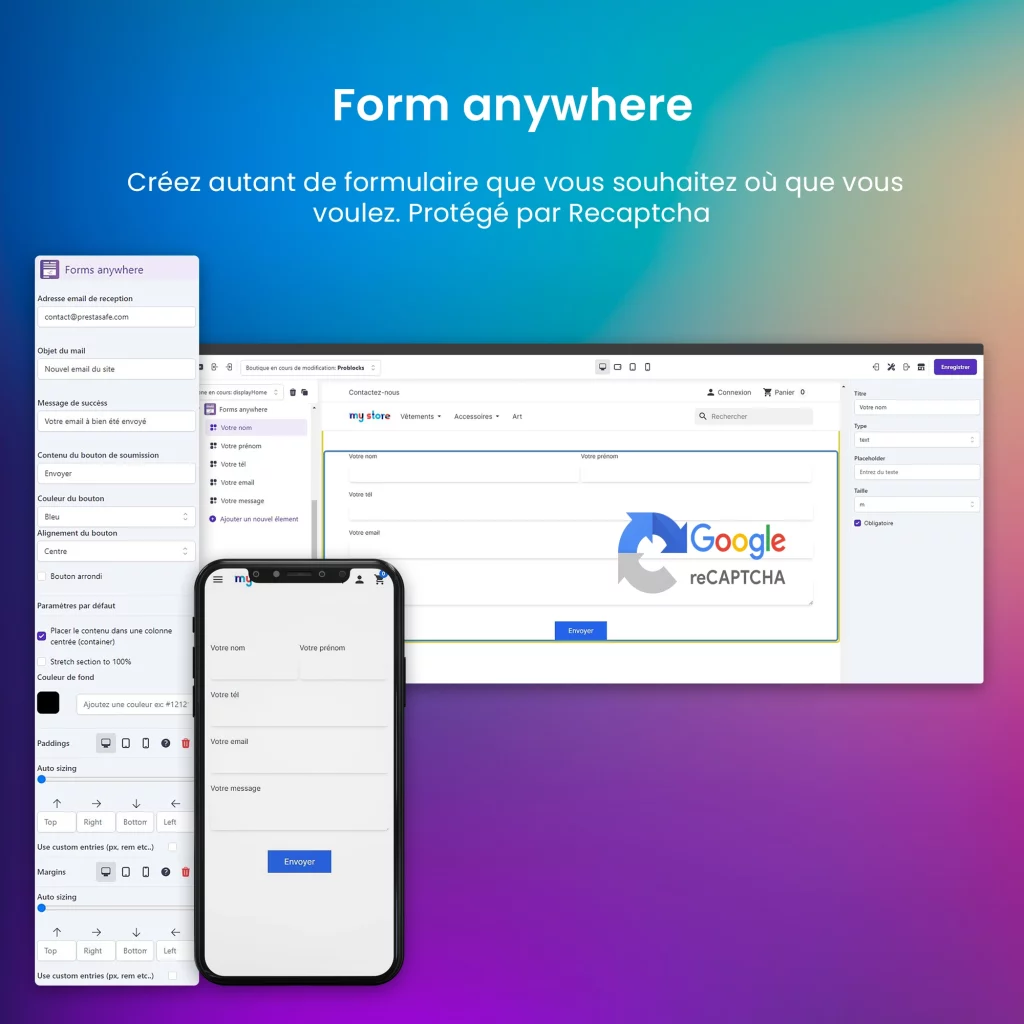
- FormsAnyWhere: Cerise sur le gâteau, ce Block vous permet de créer autant de formulaire que vous souhaitez où que vous voulez ! Et Cerise sur le gâteau 2, ces formulaires sont protégés avec Recaptcha (à activer évidemment)
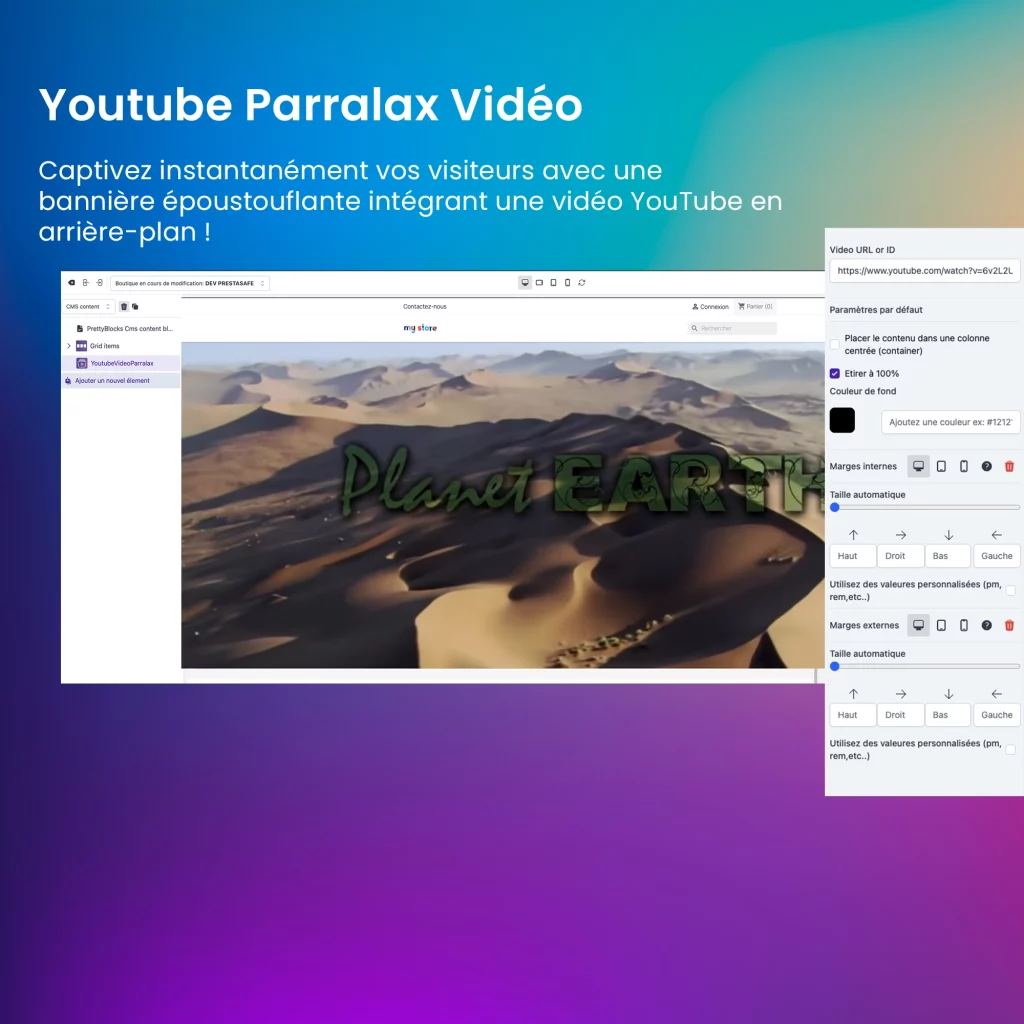
- YouTubeVideoParralax: Captivez instantanément vos visiteurs avec une bannière époustouflante intégrant une vidéo YouTube en arrière-plan ! Donnez vie à votre site web grâce à ce bloc dynamique qui transforme une simple page en une expérience visuelle immersive. Facile à configurer, personnalisable à souhait et compatible avec tous les thèmes – boostez l’engagement de vos utilisateurs dès maintenant !
Ce module est compatible pour PrestaShop 1.7.7.X et 8.X, il vous faudra installer en premier lieu le module gratuit PrettyBlocks (en version 3.1 minimum)
Ce module est également compatible tous les thèmes !
Pourquoi utiliser PrettyBlocks au lieu de creative elements ?
Creative element est utilisé par la communauté PrestaShop, il vous permet d’ajouter du contenu facilement, en revanche ce dernier comporte des points plus que négatifs pour votre boutique:
- Chargement lourd: Beaucoup de fichiers sont chargés ce qui ralentit votre site
- Markup lourd: Le markup est la manière de générer le rendu HTML de vos blocks, sur PrettyBlocks vous avez la main à 100% sur ce dernier et est optimisé pour de meilleurs performances
- Possèdes des overrides: Les overrides modifient le comportement natifs de PrestaShop, cette technique sera bannie dans les années à venir car elle à tendance à créer des problèmes notamment lors des mise à jour.
- Impossible de modifier des blocks depuis un theme enfant: Dans la conception de Creative element, smarty n’est pas utilisé et ne rends pas la possibilité d’overrider des templates dans un thème enfant.
Les avantage de PrettyBlocks
- Performants: Marque léger et 100% modifiable (via theme enfant notamment)
- 0 overrides: Ne bloque pas les mises à jours de votre boutique.
- 100% conçu pour PrestaShop: PrettyBlocks est développé 100% pour PrestaShop et respecte son cadre de travail, vos développeurs seront ravis
- Open source: PrettyBlocks est open source, vous pouvez ajouter vos blocks et contribuer au projet et est largement adopté par la communauté
- Made in France: PrettyBlocks est un projet made in France, ce qui est rare dans cette activité.
- Sécurisé: PrettyBlocks est passé sous les yeux de la communauté Friends Of Presta, des experts de la cellule sécurité nous ont confirmé ce que ce dernier est bien conforme en terme de sécurité.
Le plus pour les développeurs
Chez PrestaSafe, nous pensons à tout le monde, marchands mais aussi développeurs. En effet ce module est très fléxible et permettra à votre agence ou développeurs de l’étendre de plus facilement grâce à sa documentation technique détaillée et technique: https://prettyblocks.io/docs/3/get-started/intro
Toutes les sources de développements vous seront rendus disponible dans le dossier dev (voir la documentation incluse dans le module)
Informations complémentaires
| Change Log | v1.0.0: Hello World |
|---|
Vous aimerez peut-être aussi…
-
Promo !

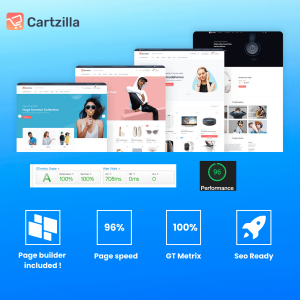
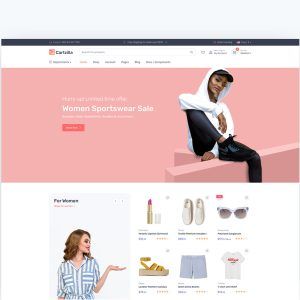
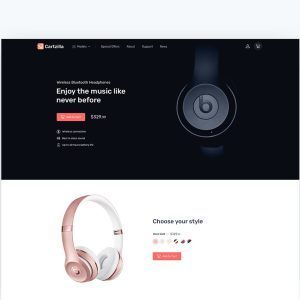
Theme Cartzilla (PrestaShop 8)
Le prix initial était : 149,00€.129,00€Le prix actuel est : 129,00€.







Avis
Il n’y a pas encore d’avis.