Ajouter un fil d’ariane sur un module front controller avec Prestashop 1.7
Bonjour à tous,
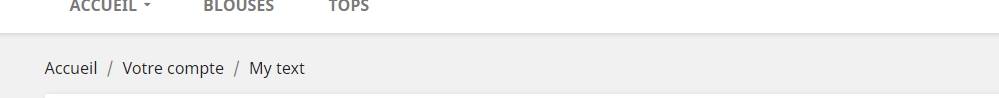
Voici un petite astuce pour ajouter le breadcrumb (fil d’ariane) sur votre module front controller de votre custom module sur un prestashop 1.7
Comment ajouter le fil d’ariane dans le controller ?
Avec Prestashop 1.6, cela se passait depuis le template avec une capture de smarty,
exemple pour les bons de reductions
depuis cela à changer.
En premier j’ai fouillé dans les template en voulant étendre un {block} mais la team prestashop n’ont pas fait comme ça.
Tout se passe dans le PHP
L’astuce est en faite simple, dans votre controller,
crééz une méthode et placez ceci:
Ensuite placer votre méthode dans le initContent()
Et hop comme par magie le breadcrumb s’affiche, facile non ?
Enjoy 😉