Bye bye WordPress, hello October
Migrer son site WordPress sous October CMS
Voila, ça faisait un petit moment que je le voulais, le site www.prestasafe.com ne fais plus partie de la famille de WordPress.
J’ai donc choisi de migrer mon site sous October CMS et voici pourquoi.
Pourquoi avoir fait ce choix ?
WordPress est une super techno, que j’ai beaucoup appréciée pour sa flexibilité, légèreté et une qualité de rédaction hors du commun.
Malgré toutes ses qualités, je n’ai jamais vraiment réussi à m’y faire.
Une fois le nez sous le capot, on se rend compte que tout est post, les articles, pages médias etc… et la base de données devient vite compliquée à gérer. Cela dit le problème n’est pas vraiment là. Le problème vient de l’écosystème, il suffit d’acheter un thème pour s’en rendre compte.
La plupart des thèmes, les plus connus, utilisent des builders (visual composer / elementor etc…), ces plugins sont bien pratiques, MAIS, tellement lourds ! Sans parler du fait que le backoffice est passé de quelques onglets, à des dizaines. Viennent ensuite des problèmes de sécurité, il faut absolument suivre les mises à jour pour ne pas avoir de problèmes de sécurité qui sont là aussi, trop souvent présents.
La solution est assez simple, et beaucoup le savent, pour bien faire, il faut faire du custom.
C’est ce que j’ai fait dans la 2eme version de prestasafe.com, j’ai développé un thème custom pour WordPress, sans aucun souci, tout s’est bien passé.
Malgré cela, les performances n’était pas vraiment au RDV. Il faut absolument passer par un système de cache (WP Rocket par exemple) pour optimiser les performances. C’est à ce moment là que j’ai commencé à me poser la question de continuer avec WordPress ou non.
Puis, j’ai tenter l’aventure sur un e-commerce. Qui dit E-commerce sous WordPress dit Woocommerce, c’est pratique très léger, mais bien trop léger. Etant très habitué à PrestaShop, j’ai voulu essayer Woo afin de pouvoir comparer. Un exemple assez simple m’a fait prendre conscience que ce n’était pas possible de continuer avec cette technologie, le fait de pouvoir ajouter un status de commande ‘En cours de livraison’ n’est par défaut pas possible, alors on regarde un petit peu comment il faut faire, un petit morceau de code à poser dans le functions.php et pas de soucis, le status est présent, sauf que, il n’y a pas d’envoi d’email. Donc en cherchant un plugin, j’en trouve un, payant à 19$. 19$ le status de commande, ce n’est pas gérable. Surtout si par la suite, je souhaite faire évoluer la boutique ça risque de me couter assez cher et sans parler de prix, ça risque de me faire perdre pas mal de temps. (attention je n’ai rien contre le côté payant, loin de la.)
October CMS, la révélation.
En fouillant sur le net, et étant un grand fan de Laravel, il y a quelques années de cela, j’ai découvert OctoberCMS, après quelques tests, je l’ai trouvé un peu juste niveau fonctionnalités, et je n’ai pas plus tenu compte de ce dernier.
Mais, depuis plus d’un an, j’ai remis le nez dedans, j’ai découvert de belles évolutions et une communauté très active sur leur slack.
J’ai commencé à développer un plugin pour voir comment cela se passe.
Juste avec la documentation officielle, j’ai réussi à développer un plugin assez complexe car cette dernière est hyper fournie et détaillée (Très bon point). Il est au final très simple de développer un plugin.
J’ai également regarder comment faire un theme, et là encore, tout est bien détaillé. Twig est embarqué, afin d’avoir une grande flexibilité et pour « convaincre » le plus de développeurs possible (car Twig est très apprécié).
Pour migrer mon WordPress, j’ai du, juste développer un theme, ce qui m’a pris environ 3 jours. 2 plugins supplémentaires (voir plus bas), ainsi que les plugins officiels, Blog, Page, et un plugin de redirection extrêment bien fait au passage (gratuit).
Les performances
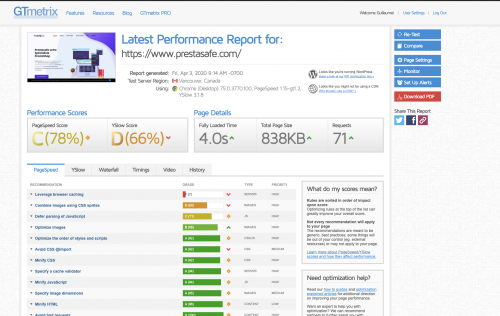
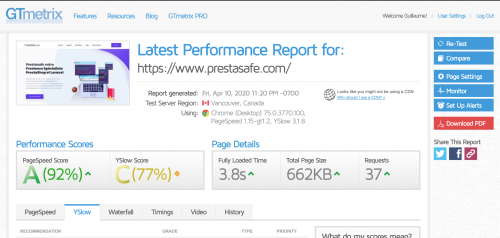
Pour comparer Avant / Après sur getmetrix:
AVANT:

APRES:

Sans aucunes autres optimisations, et possédant plus d’images sur la page d’accueil, les performances sont plus élevées.
Ceci n’est qu’un détail, mais ce n’est pas qu’il ma fait chavirer pour October.
Comme je vous le disais plus tôt, October CMS utilisent Laravel, et l’exploite à 100%. Sa flexibilité est immense. N’importe quel développeur Laravel, peut développer un plugin ou un thème très rapidement et ne sera pas brusqué par la bascule qu’il y a à faire, car October, est « simplement » une surcouche de Laravel.
J’ai donc découvert qu’avec ce CMS, j’avais la flexibilité d’un WordPress, avec la puissance d’un Laravel (et une strucutre MVC). Le choix c’est donc porté sur ce point, si demain, je souhaite développé un outil assez pousser à proposer à mes clients, je vais pouvoir le faire depuis mon site juste en développant un plugin. C’est là que réside la force de ce CMS. On peut vraiment tout faire, le parfait chemin entre CMS et développement custom.
Quand on change d’outil, on a toujours peur de le regretter et comme ont dit, « on ne sais pas si l’herbe est plus verte ailleurs ».
J’ai donc pris le risque, et je ne suis vraiment pas deçu.
Le backoffice est vraiment bien pensé, gestion des templates d’emails natif, gestions administrateurs en natifs.
Creation de CRUD très très rapide et bien ordonné, peut être également fait via le plugin RainLab.Builder en wysiwyg.
Migration
La migration s’est faites plutôt vite, j’ai utilisé un plugin gratuit pour importer mes articles WordPress, le CSV Post Importer Tool
Puis j’ai géré les redirections via un autre plugin gratuit (celui dont je vous ai déjà parlé) le Vdlp.Redirect
Ce plugin est vraiment bien conçu, je pense y faire un article rien que pour lui. Je vous le recommande vivement.
J’ai basculé les commentaires sous Disqus, car j’en en ai pas beaucoup et je n’ai pas trouvé chaussure à mon pied au niveau des plugins de commentaires, je prendrai (certainement) le temps d’en développer un (si un jour j’ai du temps 🙂 ).
J’ai acheté 2 plugins, un pour gérer les formulaires, qui est l’équivalent du contact form 7 sur WordPress (quoi payant ??) Oui 5$…
il s’agit du Renation.FormBuilder qui lui aussi est un excellent plugin.
J’ai également acheté un plugin de SEO… à 10$… Je parle du Renatio.SeoManager
qui lui aussi est bien fait, il prévoit d’embarquer openGraph, de prévoire toutes les meta OG, s’installe en un clique et est compatible pour le plugin de Pages et Blog.
Voila pour mes frais, 15$ au total.
Pour résumer, je suis ravi de mon choix, October est assez peu connu en France, ce dernier prend de l’ampleur mais il manque de communication à son sujet, plusieurs sites spécialisés et connus en parlent:
- Comparatifs entre WordPress et October CMS
- Développer un plugin pour October CMS
- Créer un ecommerce avec October et le plugin Shopaholic
- sitepoint.com ont rédigés 8 articles
Beaucoup de plugins voient le jour quotidiennement, la market place est sacrement bien pensé. On sens que dernière ce projet, il y a des bons devéloppeurs qui maintiennent le projet. Ils font un super boulot quotidiennement.
October va passer sous Laravel 6 (LTS) dans peu de temps. Ce qui devrait accélérer son développement ou du moins, je l’espère grandement.
Ce CMS est à mon point de vue, un bon compromis pour développer un site fonctionnel rapidement avec un super backoffice avec plus de fonctionnalités qu’un Laravel Nova (pour les connaisseurs).
L’interface peut sembler complexe pour un client lambda, mais un client qui est accompagné par une agence ou un freelance, peut tout à faire avoir un accès « restreint » sur les fonctionnalités utilisées par ce dernier uniquement afin d’avoir une interface unique, simple et très intuitive.
Et vous, avez-vous déjà testé October CMS, êtes-vous prêt à faire un pas vers cette solution ?
N’hésitez pas à commenter.
Enjoy 😉