Créez des formulaires de contact facilement sur PrestaShop
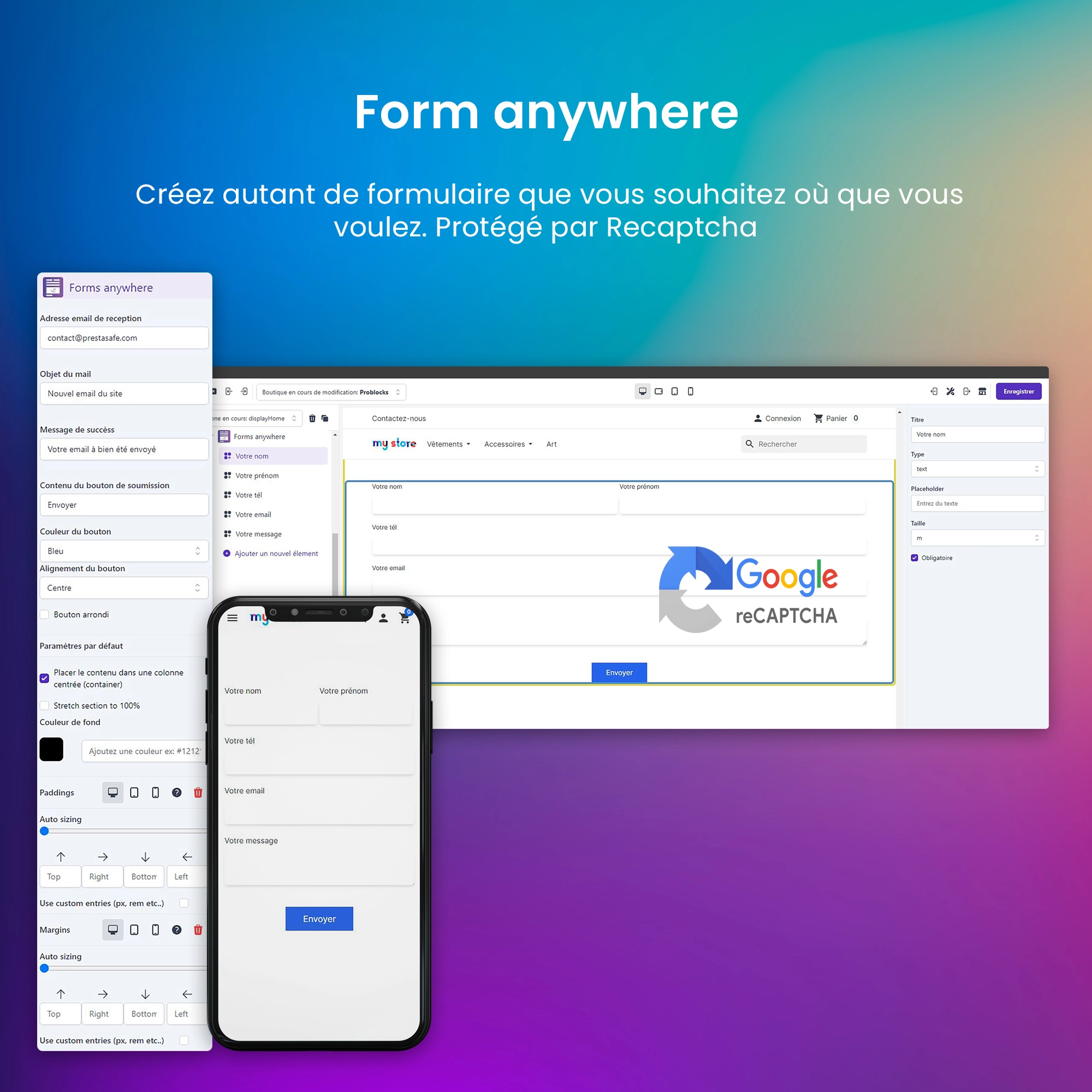
Dans cette vidéo, je vous montre comment intégrer facilement des formulaires de contact partout sur PrestaShop en utilisant les modules PrettyBlocks et ProBlocks, sans avoir besoin de coder. Je commence par expliquer la configuration nécessaire sur PrestaShop et l’utilisation de PrettyBlocks pour créer un formulaire personnalisé avec des champs comme nom, prénom, email et message. Ensuite, l’activation de ReCAPTCHA pour sécuriser le formulaire.
Découvrez ensuite comment les formulaires peuvent être personnalisés et envoyés par email, avec des champs formatés, ce qui facilite la réponse aux messages reçus. Je teste également pour vous la possibilité de remplacer le formulaire de contact par défaut de PrestaShop, en utilisant un hook pour intégrer PrettyBlocks sur la page de contactafin de prouver à nouveau sa fléxibilité redoutable.
Poiur terminer vous découvrirez comment désactiver l’ancien formulaire de contact pour ne laisser que celui créé via PrettyBlocks. La vidéo démontre la flexibilité des modules PrettyBlocks et ProBlocks pour ajouter et personnaliser des formulaires sur PrestaShop.
Cette vidéo vous a plu ? faites le moi savoir en laissant un petit commentaire. Enjoy 😉