PrettyBlocks au Friends Of Presta Day 4
Friends of presta est une association qui regroupe la communauté PrestaShop, possédant à ce jour plus de 1000 membres. Agences, freelances et sponsors sont présents dans ce même groupe qui bénéficie d’une ambiance extraordinaire, avec un seul but en commun : PrestaShop.
Lors du 4e événement, qui a eu lieu à Marseille les 2 et 3 avril 2024, j’ai eu la grande chance de pouvoir présenter PrettyBlocks, le page builder open source pour PrestaShop.
Voici la vidéo:
Sommaire de la conférence sur PrettyBlocks:
- Présentation de PrettyBlocks
- Prettyblocks VS Creative Element
- Démonstration
- Nouveautés de la version 3.1
- Futur de PrettyBlocks
Présentation de PrettyBlocks
Pour le (re)présenter rapidement, PrettyBlocks est un page builder (constructeur de pages) 100% conçu pour PrestaShop et open source, le seul du marché.
Nous avons déjà écrit à son propos : voici plus de détails sur cet article:
Prettyblocks le page builder gratuit et open source pour PrestaShop
Prettyblocks VS Creative Element
Creative Element est un page builder qui s’inspire d’Elementor de WordPress et qui offre les mêmes fonctionnalités que ce dernier.
Contrairement à PrettyBlocks, Creative Element n’est pas open source et est payant. Bien qu’il soit très populaire, il présente quelques inconvénients notables que nous avons pu comparer lors de cette conférence :
Créative Element réduit les performances
Lorsque vous installez Creative Elements, ce dernier ajoute au moins 7 fichiers CSS et JS dans le front office, ce qui n’est pas très pertinent pour améliorer vos performances.
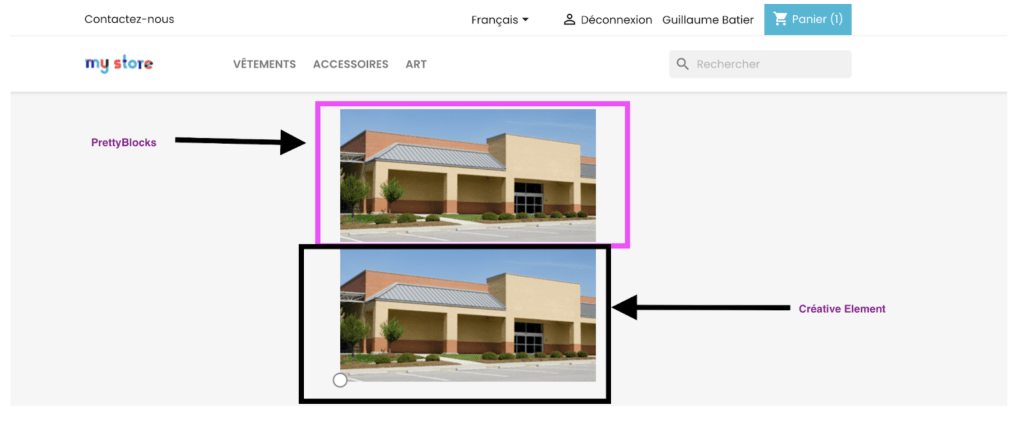
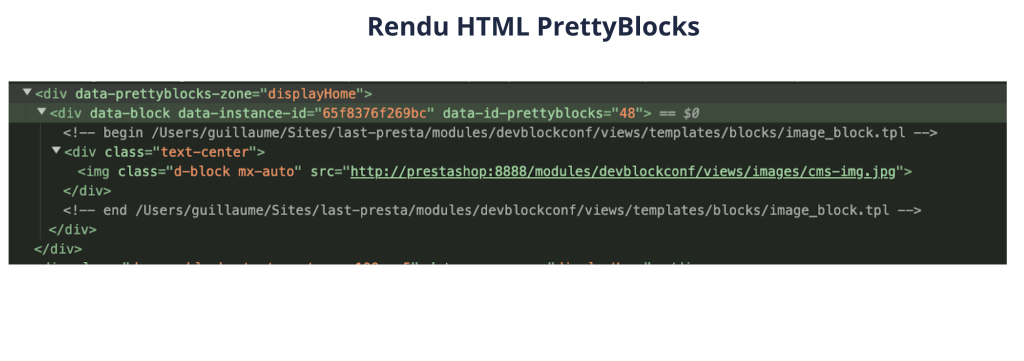
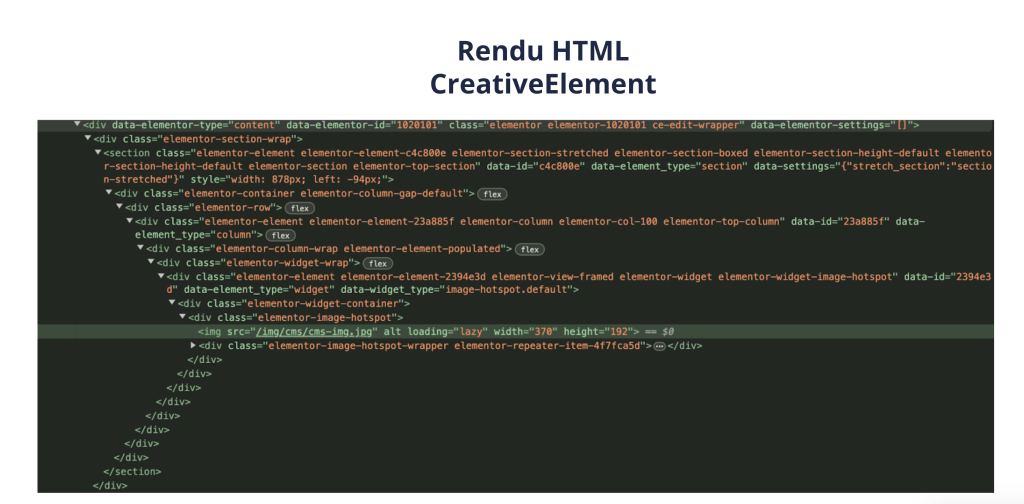
Markup lourd : Pour comparer, prenons un simple bloc d’image offrant les mêmes fonctionnalités entre PrettyBlocks et Creative Element :


On peut apercevoir que le code rendu en HTML est plus lourd

Extensibilité des builders
A l’inverse de PrettyBlocks, Creative Element n’est pas spécifiquement conçu pour PrestaShop. En effet, Creative Element ne permet pas l’extension de « blocks » ni même l’override de ces derniers dans les vues d’un thème ou d’un thème enfant (ce dernier n’utilisant pas le moteur de template Smarty).
Nouveauté de la version 3.1
Au programme de cette conférence, nous avons également abordé les nouveautés de la version 3.1 de PrettyBlocks
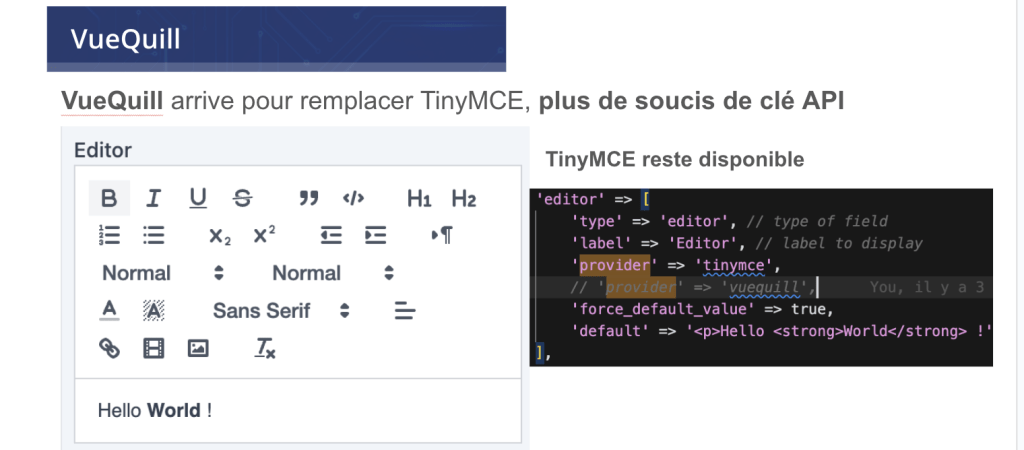
Nouveaux champs disponibles
VueQuill viendra remplacer TinyMCE par défaut (plus besoin d’entrer un clé API pour utiliser TinyMCE) ce dernier sera toujours disponible pour ceux qu’ils le souhaitent

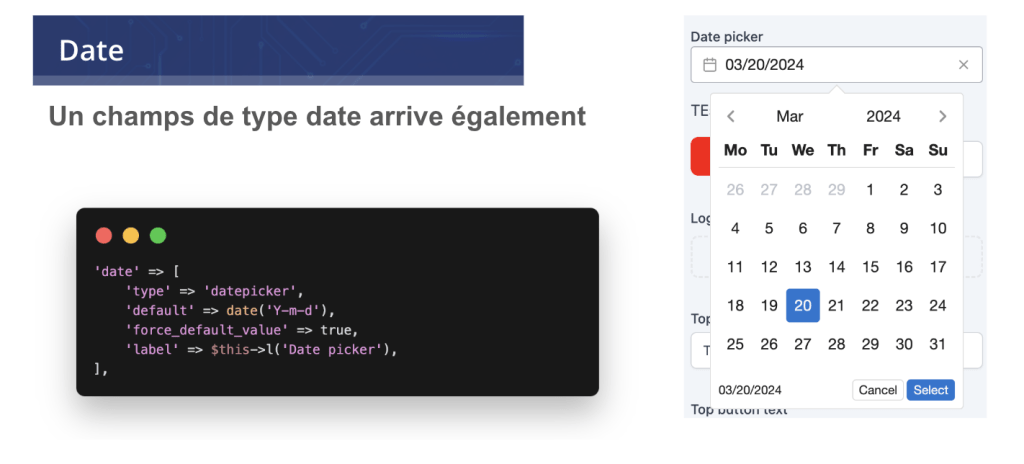
Un champs de type date verra le jour:

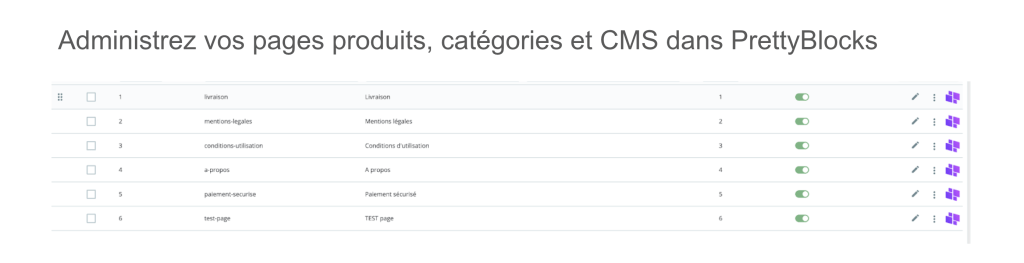
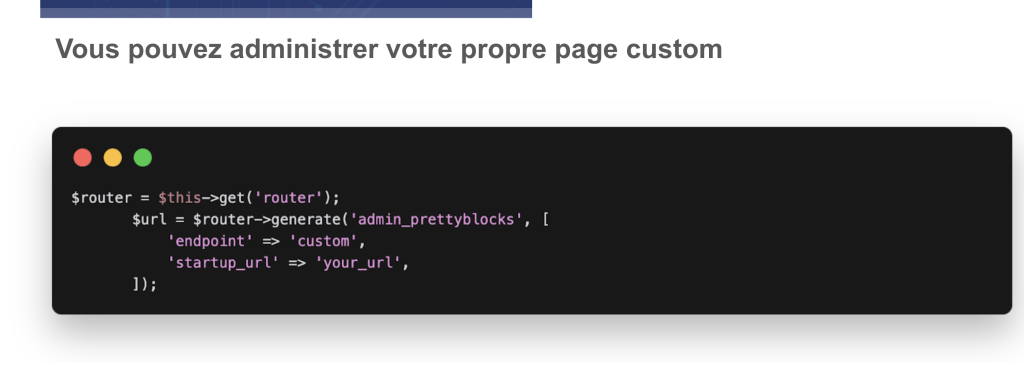
Bouton d’accès aux pages CMS / Produits / Catégories
Vous aurez nativement un bouton sur les listes des produits / cms / catégories (et la possibilité d’en rajouter sur vos développements customs)

ce qui permet d’éditer une page directement dans PrettyBlocks grâce à notre route Symfony disponible

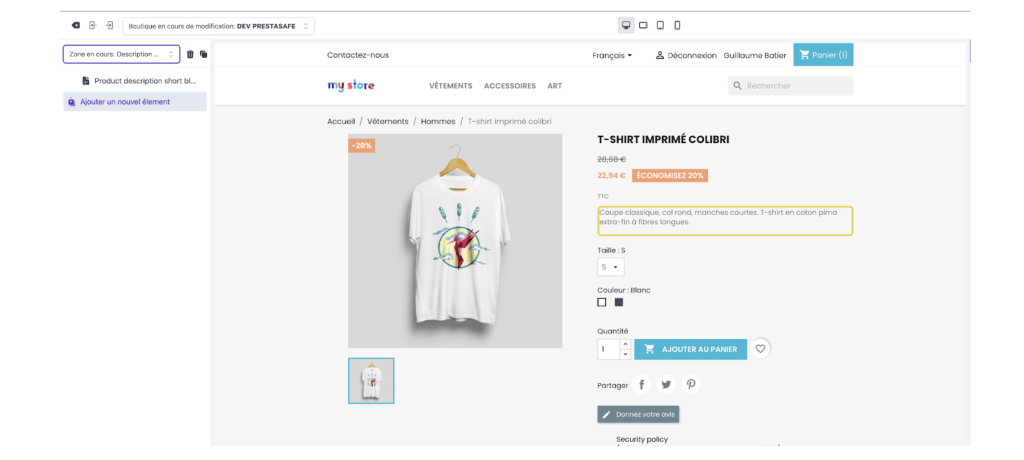
Zones dynamiques
Désormais, vos pages produits, catégories et CMS auront des zones dynamiques qui vous permettront de manipuler le contenu de vos pages via des « blocks », sans pertuber le fonctionnement naturel de PrestaShop
Disponible sur
- page produit: descriptions courtes et longues
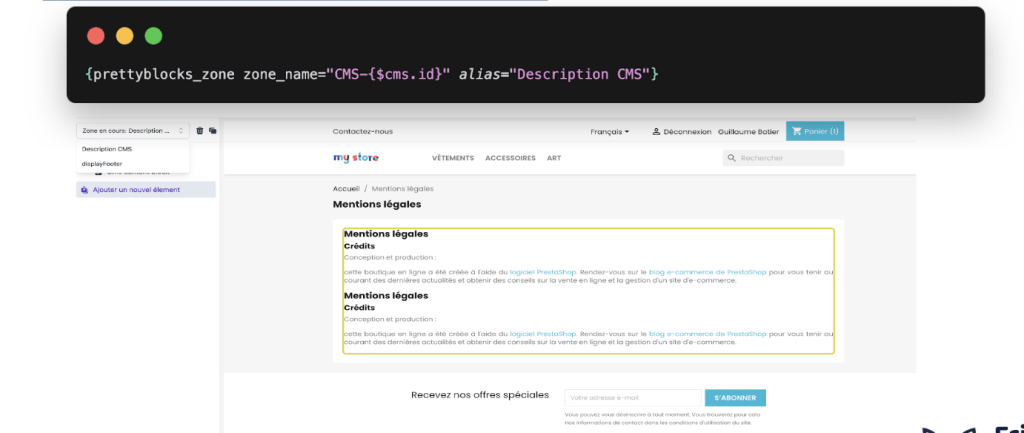
- page cms: contenu CMS
- Pages catégories: description

Alias de Zones

Vous pourrez ajouter des alias à vos zones, surtout si elles sont dynamiques (et comportent un ID par exemple)
Autres updates
Urls sauvegardées: lors de votre navigation au sein de PrettyBlocks, vos urls seront sauvegardées, si vous rafraichissez la page, vous reviendrez sur la dernière url naviguée.
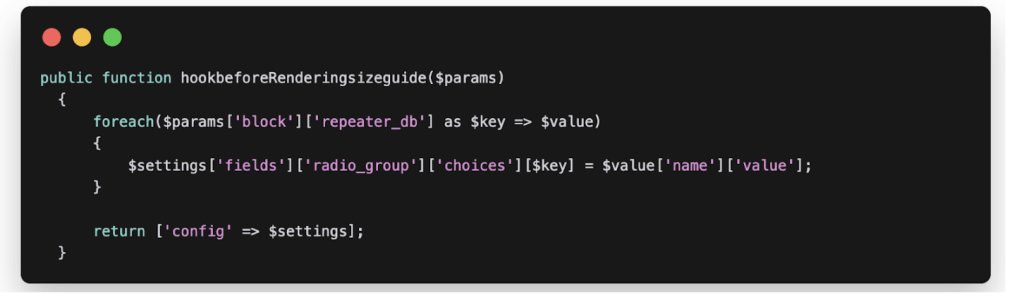
Configuration dynamique: faites remonter des données dans vos settings simplement:

Dotenv: Dot Env sera disponible avec des options prévues à cet effet, notamment pour ajouter ou modifier des en-têtes, ajuster la sandbox de l’iframe, et éviter les problèmes de CORS.
Adieu les classic blocks
Les classic blocks seront dépréciés pour laisser place à 8 nouveaux blocks natifs !
Voici la listes
- Slider
- Faq
- Featured products
- Custom text
- Title (h1 / h2 / h3 …)
- Block image
- Rendu de module
- Rendu de hook
Vous pourrez vous en servir où bon vous semble !
Futur de PrettyBlocks
Nous avons également évoqué le futur de PrettyBlocks notamment pour la version 4, le but est de pouvoir avoir:
- des sections
- des éléments répétables dans la config
- une nouvelle interface
- un SDK
- des composants front office
- du HeadLess
Cette conférence vous a plu ? N’hésitez pas à commenter et nous partager vos retours sur PrettyBlocks !
N’hésitez pas à contribuer au projet sur GitHub: https://github.com/PrestaSafe/prettyblocks
Enjoy 😉